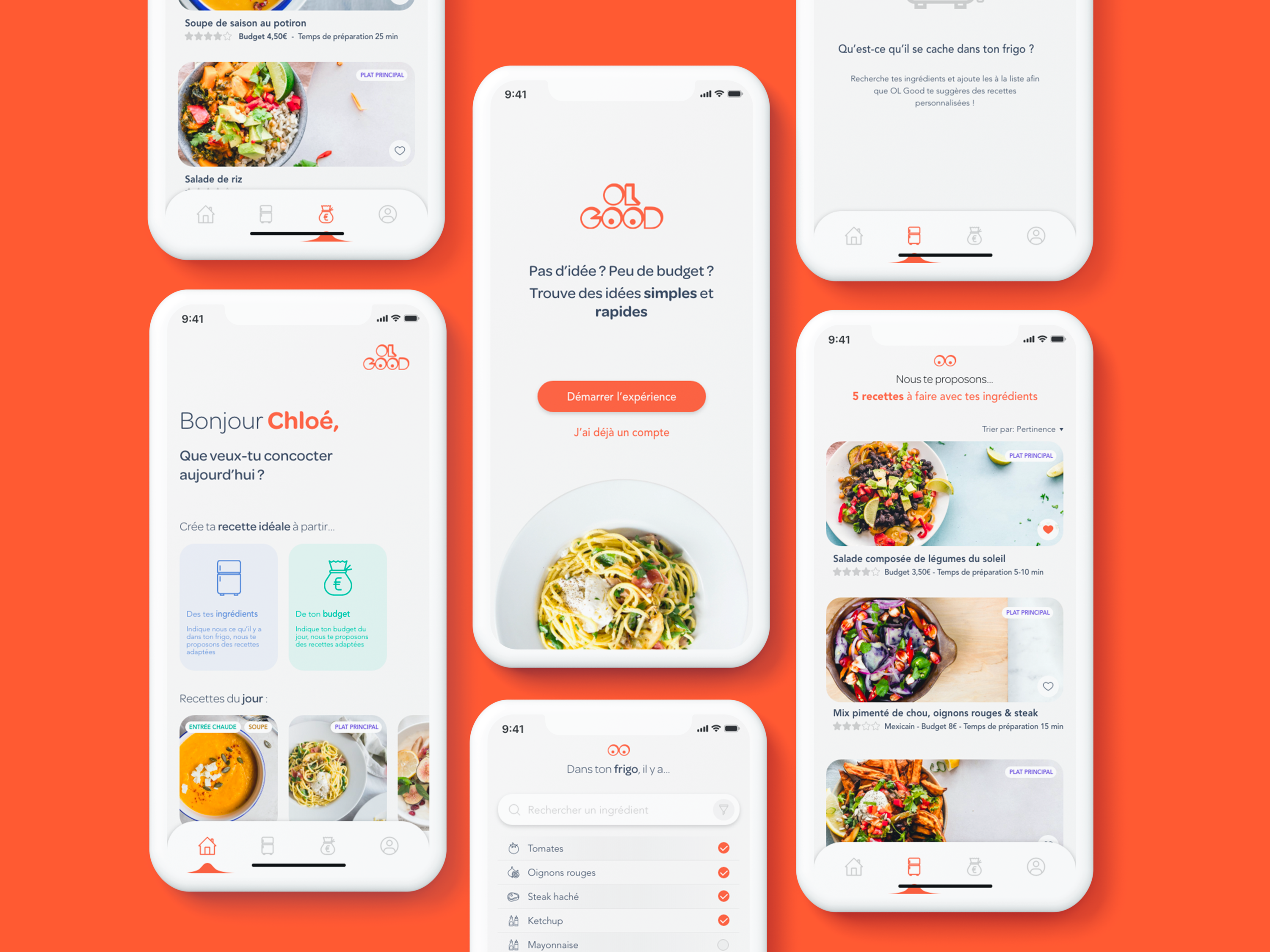
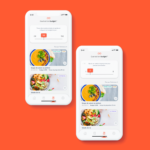
Pour l’application mobile OL Good, j’ai décidé de partir sur un design sobre et clair. Des touches orange sont présentes pour apporter un côté positif et motivant (en plus, cette couleur donnerait faim, ça tombe bien non ? 😉).
Pour une meilleure expérience utilisateur, j’ai fais le choix de mettre en avant, dans la barre de navigation, les deux fonctionnalités principales de l’application à savoir : la recherche d’une recette à partir des ingrédients de son frigo ou d’un budget défini. Celles-ci sont également directement accessibles à partir de ma page d’accueil.
Petite particularité pour la recherche à partir d’un budget défini : une fois que l’utilisateur à indiqué un budget, le contenu du rectangle en question se remplace par un autre critère de sélection ce qui lui permet d’affiner sa recherche et d’éviter de scroller à l’infini. Il n’est cependant pas obligé d’utiliser ce deuxième critère, OL Good aura commencé à proposer des recettes dès le budget indiqué.
L’utilisateur peut également trier, les recettes qui lui sont soumises, par pertinence (selon ses goûts soit les recettes qu’il aura placées en favori), par ordre de budget croissant, par ordre décroissant, etc.





3 réponses
🥊 Merci pour ta participation au webrief contest n°2 ! Le résultat est top 😍 !
🥁 Rendez-vous à la fin du mois pour l’annonce des résultats du concours !
Félicitations 👍
Merci beaucoup ☺️