Ça y est après plusieurs heures de recherches et d’essais, tu viens de terminer la création d’un logo ? Well done ! Cependant, ce serait dommage que tout ton talent ne soit pas mis en valeur ! Le mock-up est fait pour ça et ça fait vraiment la différence !
Hein ? Un mockup, c’est quoi ?
On peut définir les mockups comme un outil te permettant de mettre en situation réelle tes créations graphiques. En d’autres termes, il s’agit d’un moyen d’insérer ta création dans l’objet ou support auquel il est destiné.
Un logo par exemple peut être appliquer sur de la papeterie, sur la vitrine d’un magasin, sur une carte de visite etc…
Il existe aujourd’hui des mockups pour tous les types de créations print ( logo, cartes de visite, flyer, affiche, packaging…) ou web (maquette de site ou d’application).


Ok, j’ai compris, mais quel est l’intérêt d’utiliser un mockup ?
Je le sais, tu le sais, la présentation de ton travail est un élément presque aussi essentiel que la création en elle même. C’est un élément important à ne pas négliger surtout après plusieurs dizaines d’heures de création.
Les mock-ups sont d’une grande aide et peuvent faire la différence sur ce point.
En effet, tu as beau avoir créer le plus logo du monde, si tu ne le mets pas en scène, la perception que pourra en avoir ton client ne sera pas aussi bonne que celle que tu avais espérée.
Et pour cause, si tu es habitué au design et à ce qui fonctionne ou non graphiquement, ce n’est (sûrement) pas le cas de ton client. En effet, il n’est pas toujours facile de s’imaginer le résultat final sur un ” aplat”.
C’est là que les mockups interviennent !
En plus de pouvoir mettre en situation ta création, les mockups possèdent en général tout un tas d’effets (reflet, éclairage, ombres, grain, profondeur…) qui lui ajoute encore plus de réalisme !


Concrètement, comment ça marche ?
La plupart des mock-ups fonctionnent de la même façon. Il s’agit de fichier PSD (Photoshop) dans lequel on retrouve généralement :
- Un calque pour le fond de l’image. S’il s’agit d’un calque de couleur, tu peux le modifier en double cliquant dessus,
- Un calque avec le support sur lequel tu vas appliquer ta création. Ils sont généralement verrouillés par défaut car tu n’as pas besoin d’y toucher.
- Des calques de réglages (ombres, texture…) permettant d’ajouter du réalisme au mock-up. Idem, on te conseille de ne pas y toucher,
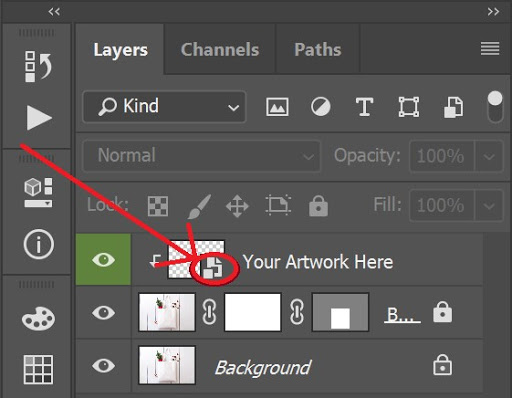
- Un calque d’objet dynamique (ou smart object) : C’est sur celui-ci que tu intervient ! En double cliquant dessus, un nouvel onglet s’ouvre dans Photoshop dans lequel il te suffit de coller ta création. En sauvegardant cet onglet, le mock-up se met à jour tout seul ! TADAM !

Où trouver des mock-ups ?
Il existe plusieurs sites sur lesquels tu peux télécharger des mock-ups gratuitement. Comme chez webrief. on est cool, on te donne nos préférés :
On compte maintenant sur toi pour les utiliser sans modération pour les prochains briefs !

3 réponses
Merci
Je suis complétement passé à côté de ton commentaire ! Merci à toi 🙂 Content si cet article t’a été utile 🙂
Génial merci pour les sites 😉